
Public Bus Transportation App Design
Find out how this app transformed and improved the user experience.
Overview:
Wouldn't it be nice to know real-time status of your bus or train, when using public transportation. Well that's exactly what we did in this UX Case Study, our client a Transportation Agency wants to improve their customer experience at the Washington and State bus station. This bus station sees hundreds of customers a day and has 7 bus lines. Many of their existing customers were complaining that they don't know which bus to take or when its arriving. That's when my research came into place, keep reading to see how we solved the problem and added additional features that their users loved.
Project goals:
To create an app that addresses the goals of a transportation agency in the midwest who would like to share with riders when a bus arrives at the Washington & State bus stop and how much time they have to get to the stop before the bus arrives as well as future arrivals, for any of their 7 bus lines that stop there.
Challenge (problem statement):
Riders are complaining that they can't tell when and which bus is arriving at the Washington & State bus station.
What does the client need to do?
Client needs to address the pain points of its riders by providing real-time information of its 7 bus lines at Washington and State.
Target Audience and Users:
Individuals (students, professionals, care takers) who takes one of the 7 buses at Washington & State at least once per week.
Busy individuals who live near the Washington & State area
Non-drivers
Students age (18+)
Elderly individuals (55+)
Individuals who use wheelchairs or with visual impairments
Role and responsibilities:
UX Designer and Researcher- Stefanie Vargas
Scope and constraints:
Timeline was 2-3 months for completion of the study
Process:
User research
Competitive analysis
User personas
User stories
User flows
Wireframes (with iterations)
Mockups (with iterations)
Branding work
Prototypes (with iterations)
User testing results
Competitive Analysis
Competitor Apps:
Moovit: Android & iOS app for buses and trains.
Citymapper: MTA grand prize winner for app design.
Transit: Transit information for 125 cities.
DC Metro: Regional Android app for the Washington, DC, area.
Google Maps: Maps with transit data built into the platform.
Transit Stop: Coverage of the Chicago area for buses and trains.
DC Metro App: Regional Android app for the Washington, DC, area.
Strengths: displays all routes on home screen, has alerts at the top, CTA button for location routes near you, favs tab
Weaknesses: colors (grey on grey), paying for a subscription option, no map on home screen
Opportunities: display of routes on home screen, needs a better way to filter, filter button needed, real time display of the next bus arriving on home screen, favs with real-time bus schedule, easy CTA button for alerts
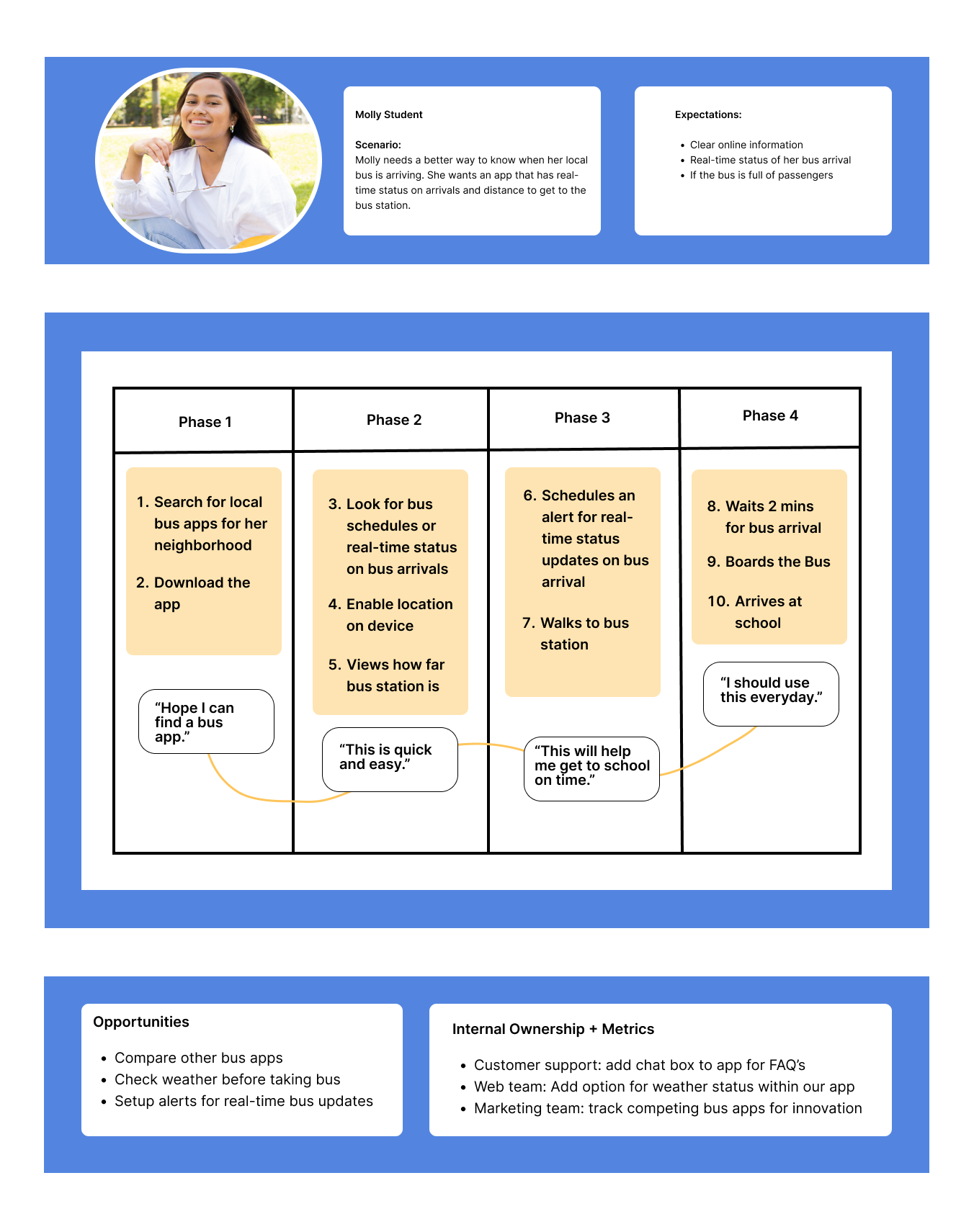
User Persona and User Journey Map
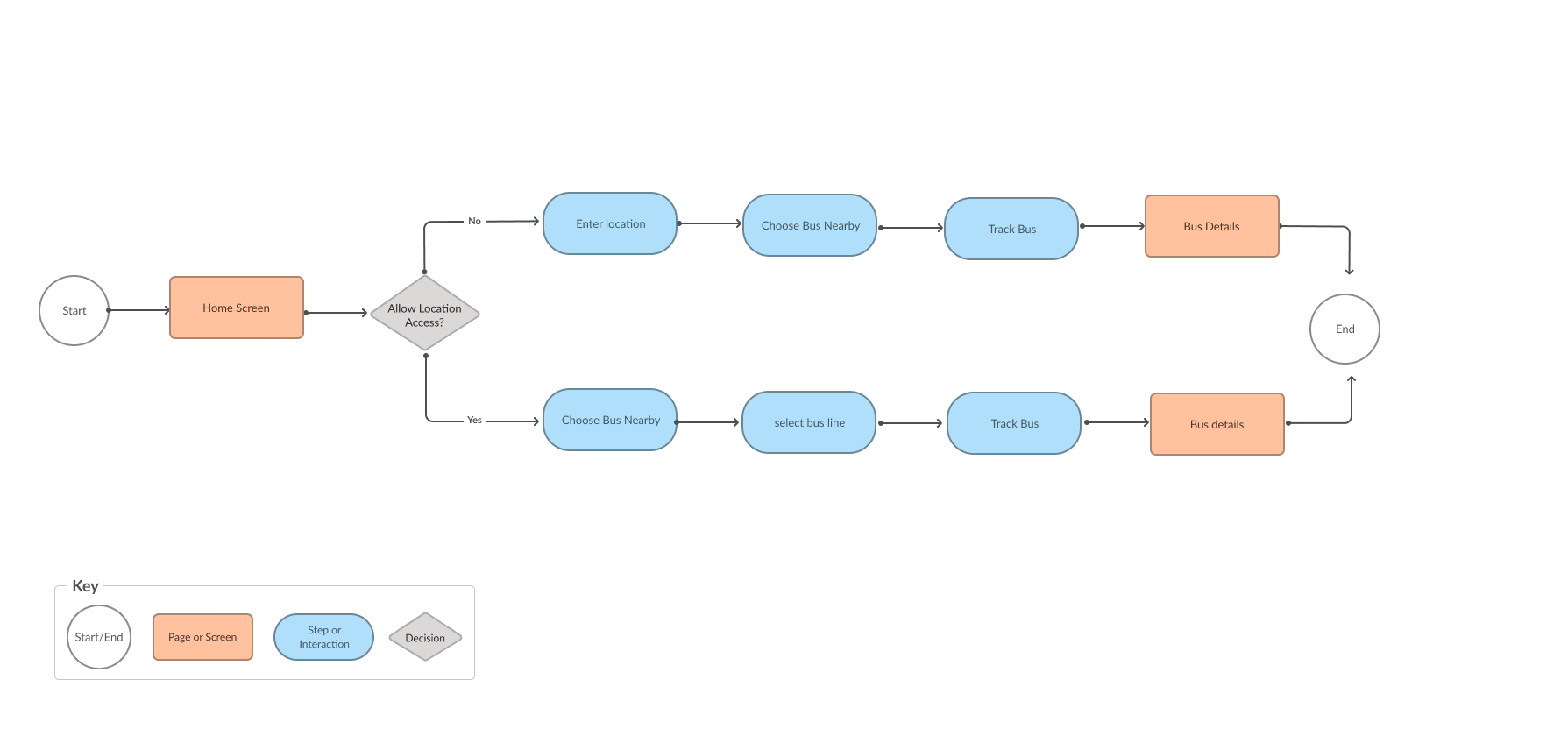
User Flow
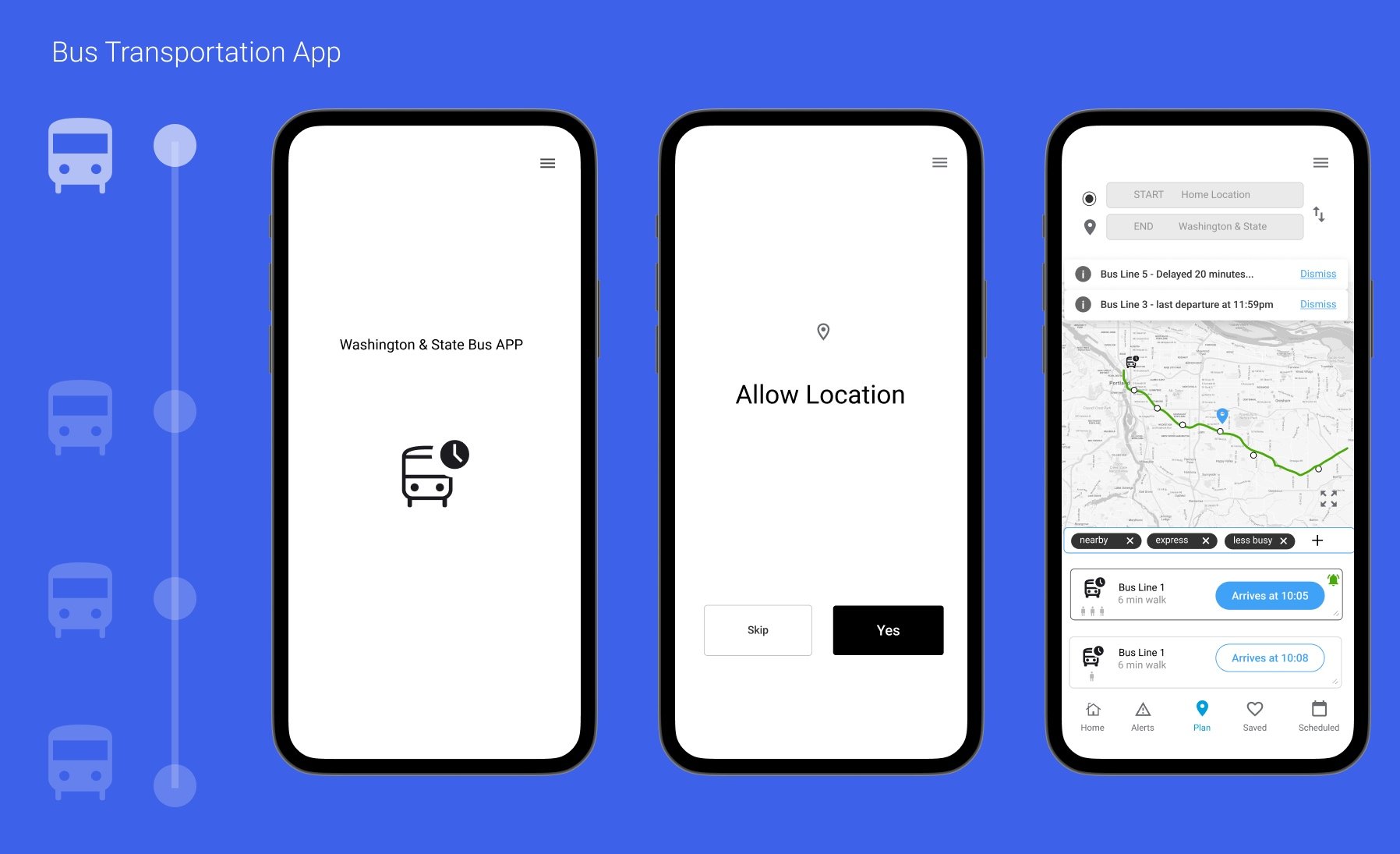
The user flow starts on the HOME screen where the user immediately sees the buses nearby in real time with walking distance. The user also has the option to search a bus line or destination on the HOME screen. As a busy student, Molly our user needs to know when the bus is arriving and how much time it will take her to get to the bus stop, having everything on the HOME gives her immediate access to information.
Our client, the transportation agency wanted to address the user pain point of not knowing which of the 7 bus lines was approaching, we addressed pain point by adding color options identifying each bus line.
When completing my competitive analysis, the MOVIT app guided me to have everything on the first screen. This minimizes the steps users had to take to get the information they needed. The MOVIT app also had an option to sync your calendar which I thought was genius, this would be a great feature for Molly to remind her when her classes start and when she should take the bus.
To complete the high priority tasks that were important to our user Molly, such as clicking on the correct bus line and knowing the walking distance to the bus stop, we made sure this information was on the home screen on top and centered.
A high priority feature we included was a favorites tab where Molly could quickly save locations such as home, work, school and the bus line she frequently uses.
In conclusion, for our user flow we wanted to make everything really easy and quick to access on the HOME screen. Molly our user lives a busy lifestyle and she mentioned that she was getting to school late, this user flow helps address her pain points.
User Surveys
Key findings:
Arrival time was the most important to users
Being able to locate the bus in real time is important to users
Knowing the amount of time it takes to walk to the bus station is important
Link to user survey:
https://docs.google.com/forms/d/112Bzvcq--FwD5z7mc/edit
Conducting Interviews
I will be interviewing one of my survey participants.
Consent form: Asking for permission to record the session.
Consent & Recording Release Form - Adult
Sample of form:
I agree to participate in the study conducted and recorded by Stefanie Vargas.
I understand and consent to the use and release of the recording by Stefanie Vargas. I understand that the information and recording is for research purposes only and that my name and image will not be used for any other purpose. I relinquish any rights to the recording and understand the recording may be copied and used by Stefanie Vargas without further permission.
I understand that participation in this usability study is voluntary and I agree to immediately raise any concerns or areas of discomfort during the session with the study administrator.
Please sign below to indicate that you have read and you understand the information on this form and that any questions you might have about the session have been answered.
Date:_________
Please print your name: ____________________________________________________
Please sign your name: ____________________________________________________
Thank you!
We appreciate your participation.
Session guide:
Materials checklist: Consent forms, Interview schedule, location, equipment, interview questions
Interview schedule: Date: August 13 1pm - 1:30pm EST - Remote
Interview script: "Hello, my name is Stefanie a UX Designer and I will be conducting your interview today, how are you?” You are being included in today's interview because you participated in our recent survey on August 1st and we would like to gather more information from you. When you participate in our interview it will take about 30 minutes and I will be asking questions similar to our survey questions.
Five interview questions:
Before taking public transportation, how do you locate the bus station and track arrival times?
What map system do you use now to see how long it takes to get to your destination?
How do you save the steps to get to your bus station for future use?
how do you identify the different bus lines at the washington & state bus station?
What would an ideal bus app look like? text alerts, weather updates, real time updates, if on the bus how many bus stops are left to reach your destination.
Three significant takeaways from my interviews that will impact the direction of the project:
Real time status of the bus is important to the user
Receiving text alerts/notifications with delays
How many passengers are on the bus.
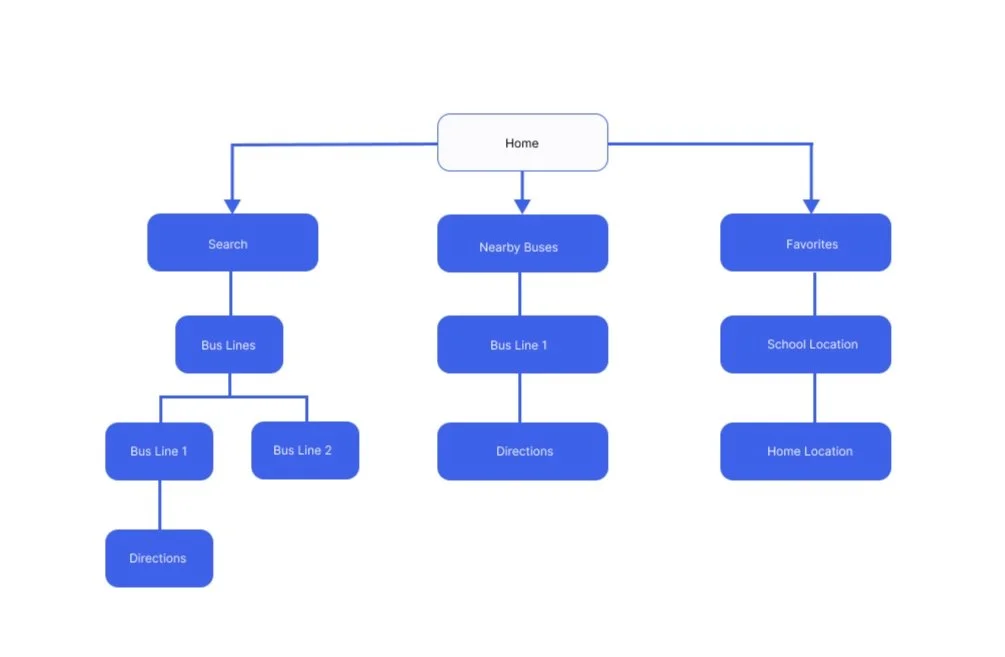
Site Map
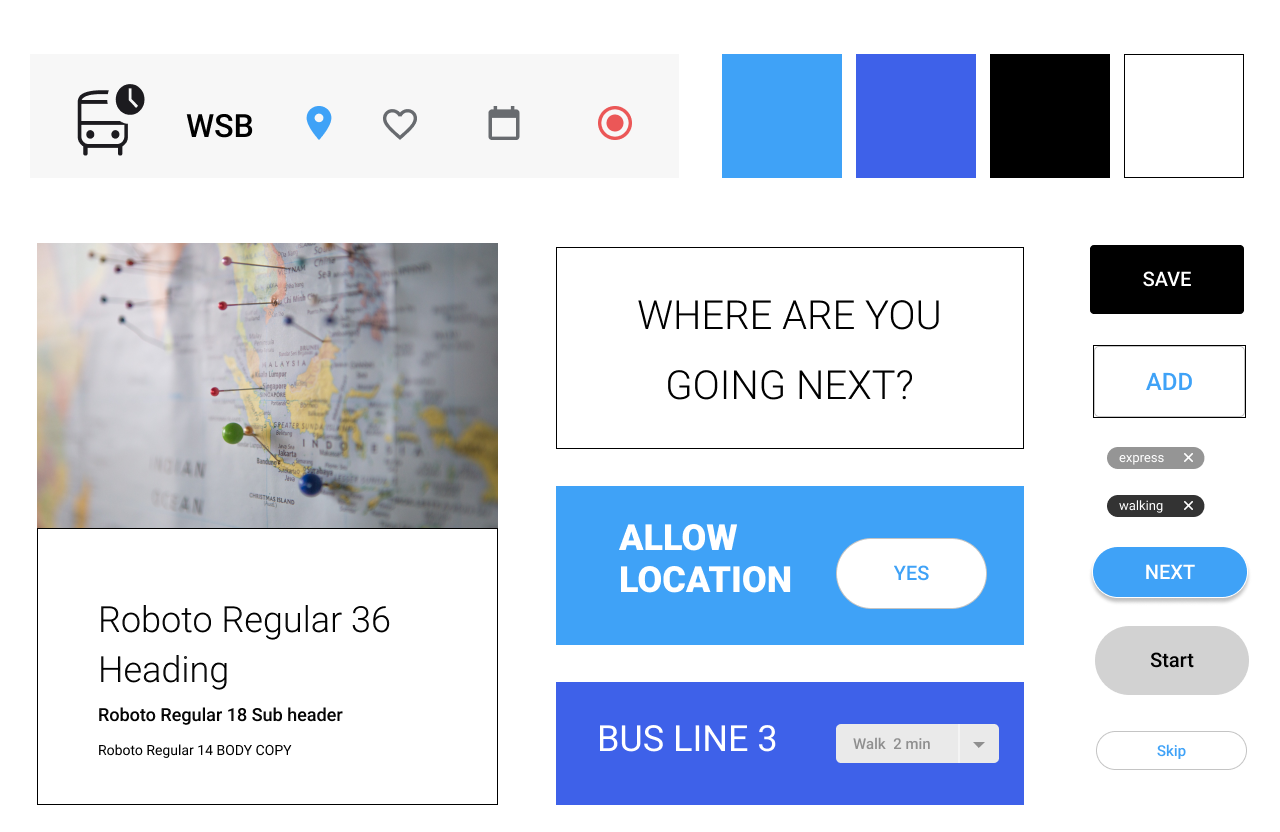
Mood Board
What we did to improve the customer experience before and after.
Outcomes
We addressed the keys features users needed.
Users wanted to know if a bus was crowded, by adding icons below the bus users can decide if they want to wait for another bus.
Users wanted a notification to know when a bus was arriving, adding an alarm addressed this pain point.
Users wanted to know future bus arrivals, displaying future buses arrivals helped address this.
Users preferred to see the time of arrival instead of how many minutes were left until bus arrives.